

It does not store any personal data.Text is essential on web pages, as it tells your users what your web page is all about. The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. The cookies is used to store the user consent for the cookies in the category "Necessary". The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly.

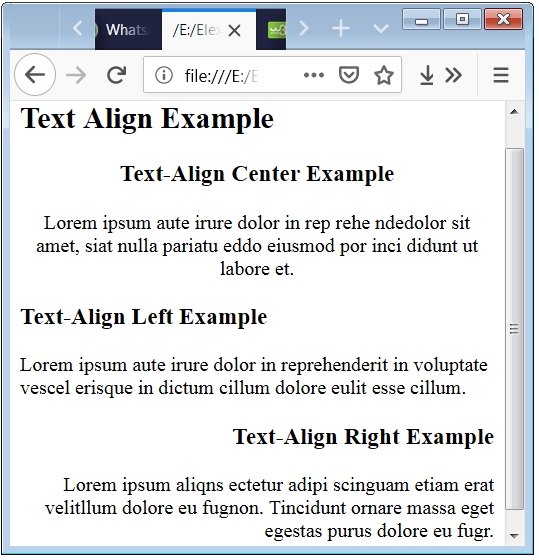
Storing 48 individual fonts in a single variable font file meant a 88% reduction in file size. Monotype ran an experiment by combining 12 input fonts to generate eight weights, across three widths, across both the Italic and Roman styles. OpenType variable fonts allow us to store multiple variations of a type family into a single font file. For each format you can specify some additional parameters: Check the variable substitution section below for details. This one gets replaced with the user selected item such as a color value. Some built-in formats fontsize, fontname, forecolor, hilitecolor uses a variable in their definition named %value. Is there a variable named% value in fontsize? This method returns the string embedded in the tag, like this: The tag is not supported in HTML5. The fontsize() method is used to display a string in a specified size. The fontsize() method is not standard, and may not work as expected in all browsers. How does the fontsize ( ) method work in JavaScript? I’ve tried this in both Firefox 3 and IE 7 with no luck. I am currently trying to justify text in a textarea, unfortunately the CSS: Doesn’t work on the text like center, left and right do. In addition to setting text-align: justify, you must also set white-space: normal.


It does not work work in Firefox however… but I’ll post it anyway. Make sure that the text to be displayed falls within the start and end tag elements in the same line and not in the next line Depending on your target browser… this solution works in Chrome. Note that there are three ways to add CSS to your website - you can use an external stylesheet, an internal stylesheet, or inline styles (or a combination thereof). Use CSS to define a style for the textarea element.


 0 kommentar(er)
0 kommentar(er)
